앞서 만든 Jekyll Chirpy 테마 블로그에 utterances 댓글을 연동해 본다.
utterances ?
github 의 issue 기능을 활용하여 댓글 기능을 구현해주는 위젯이다.
장점: 광고가 없어 매우 가볍고 설치가 간단하다.
1. utterances 설치 및 설정
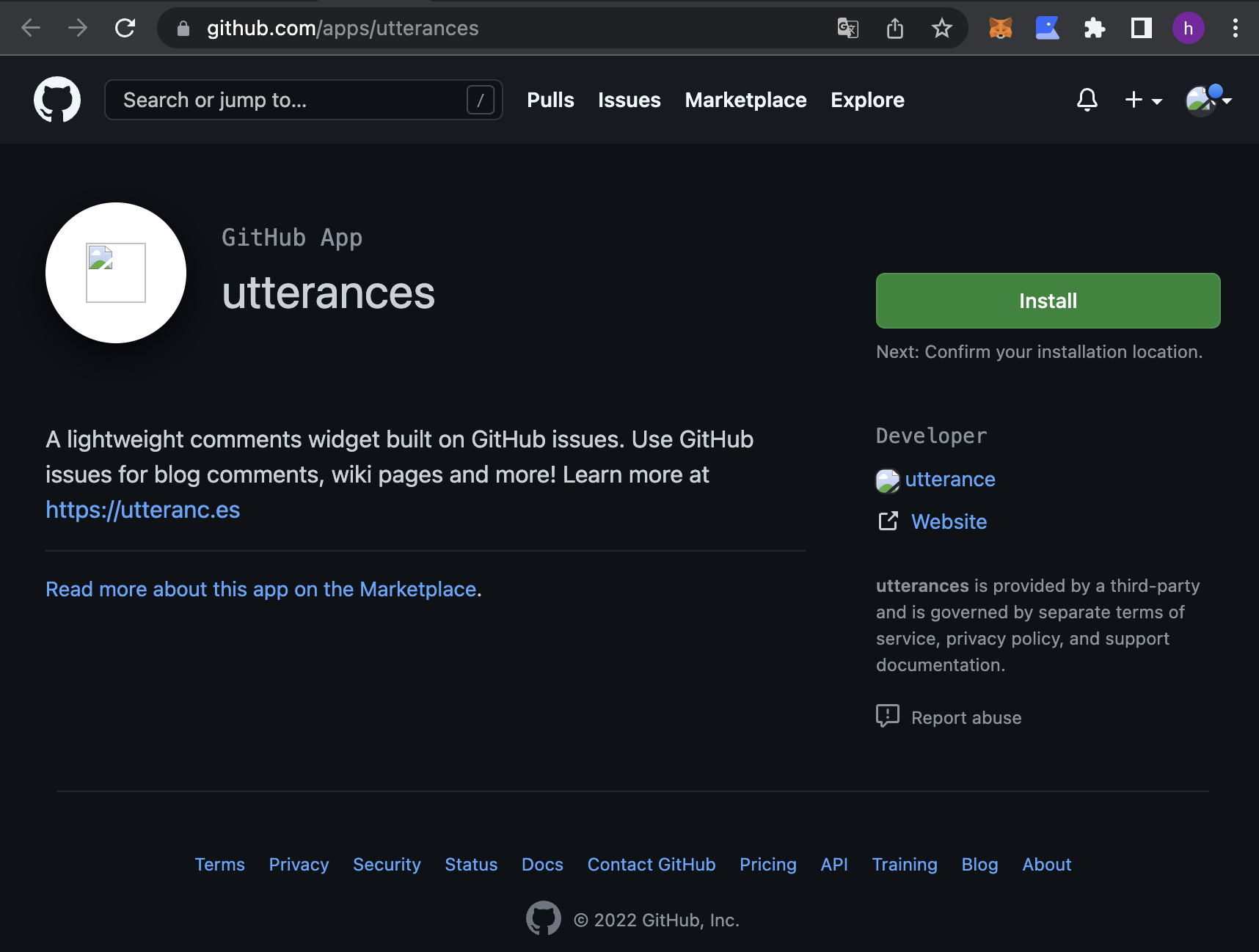
github 계정에 접속하여 내 저장소에 utterances를 설치 한다.

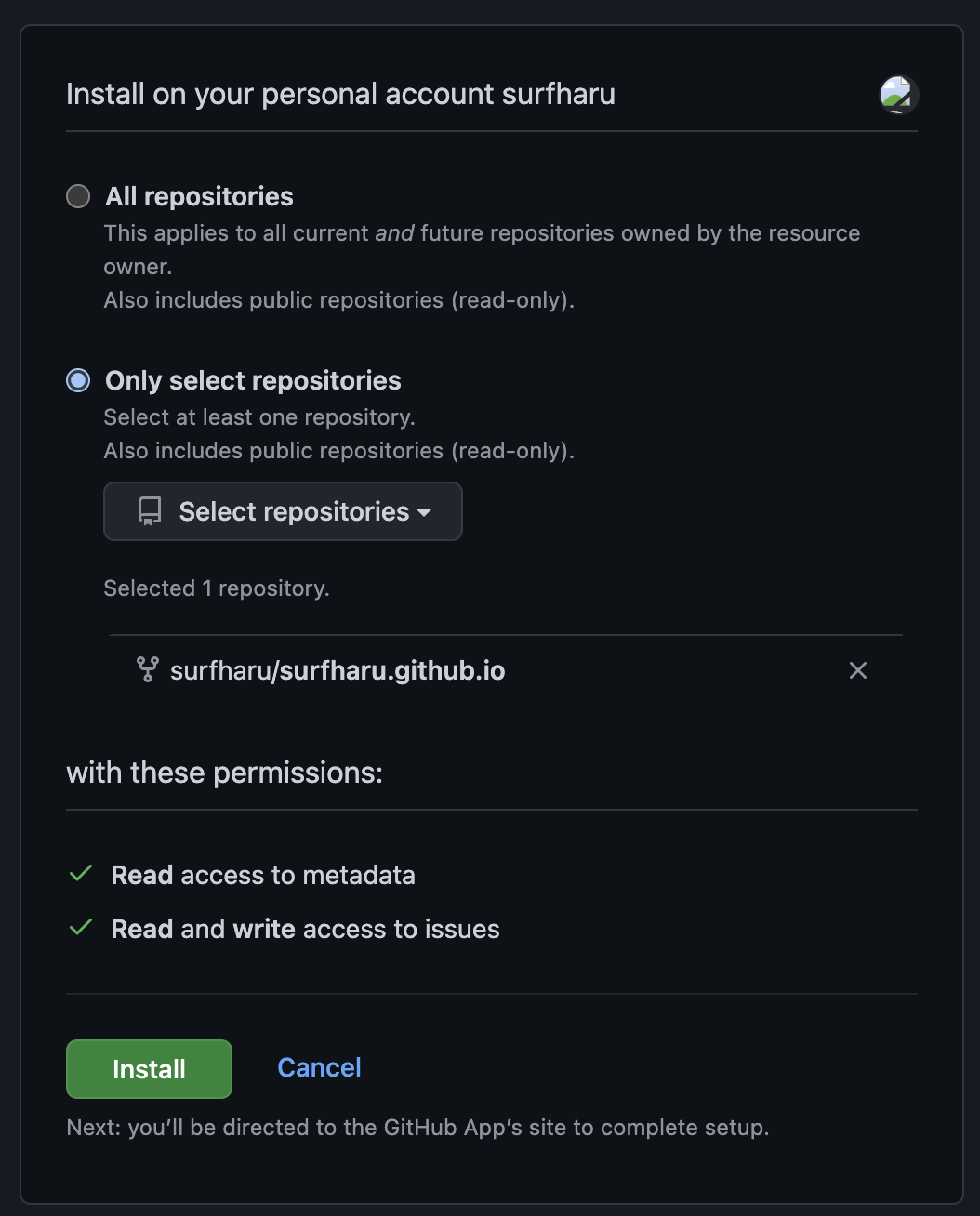
Only select repositories 선택 후 본인의 blog repository를 선택하고 Install 한다. 
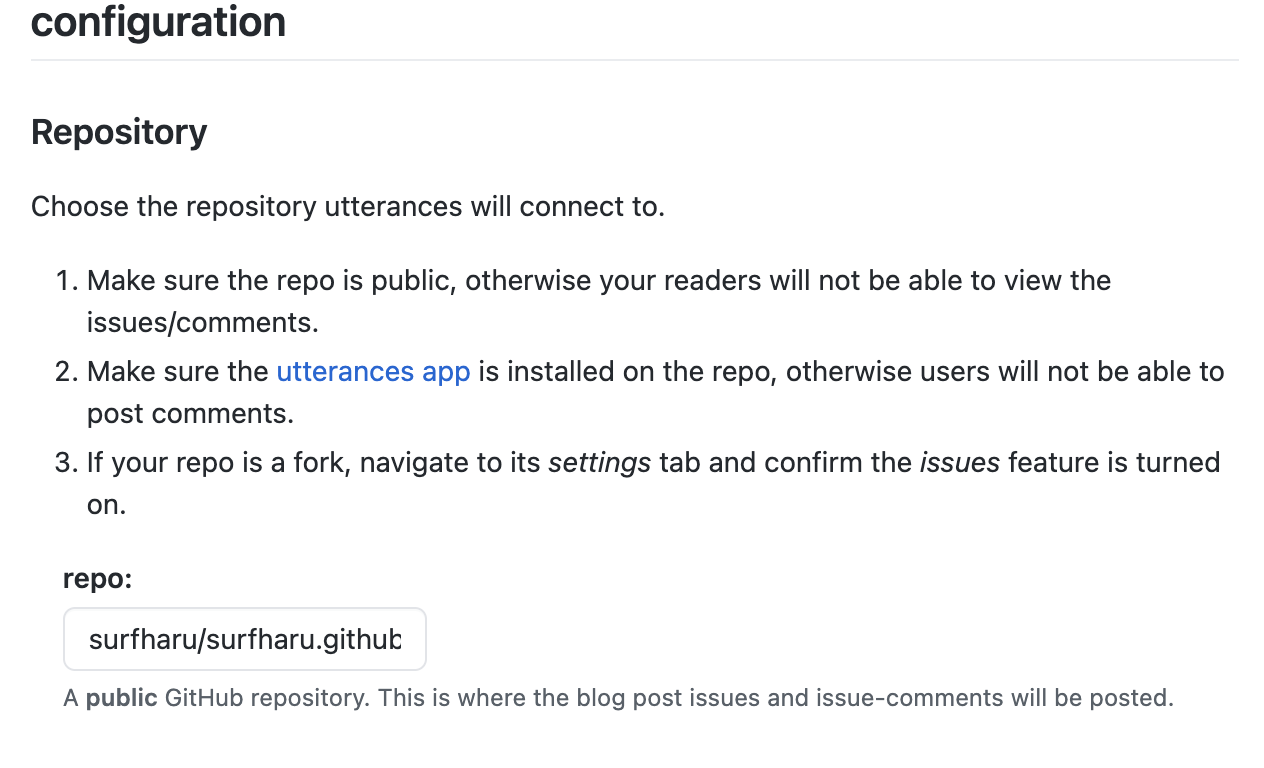
repo에 본인의 blog repository를 입력 한다. 
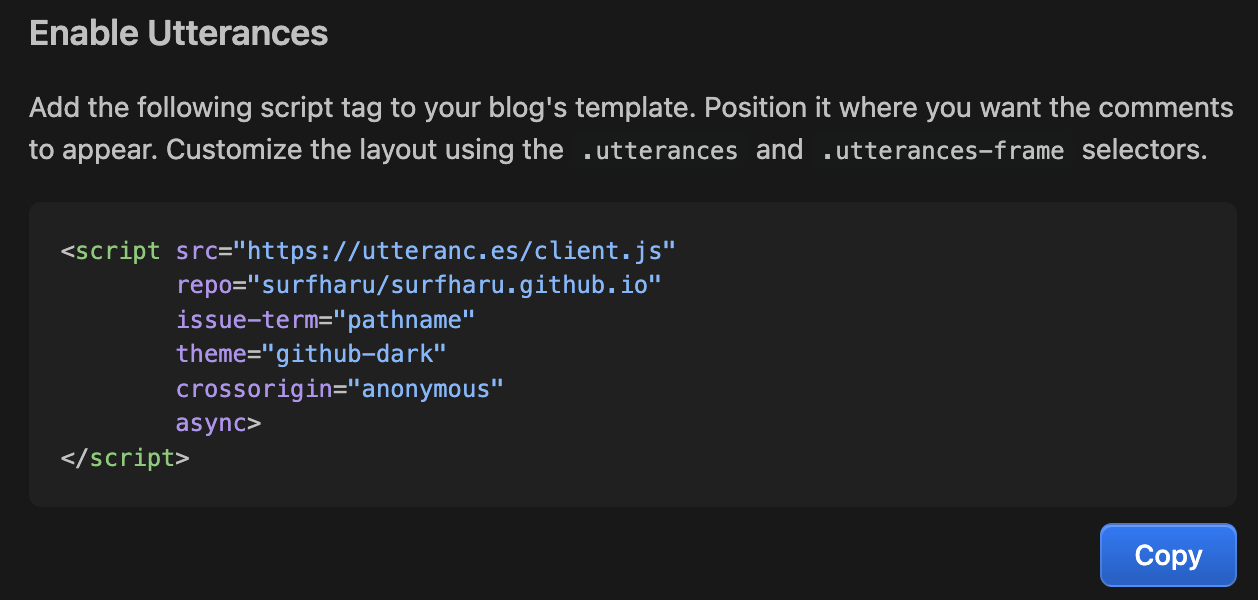
Enable Utterances 의 script 를 복사한다. 
2. Chirpy blog 설정
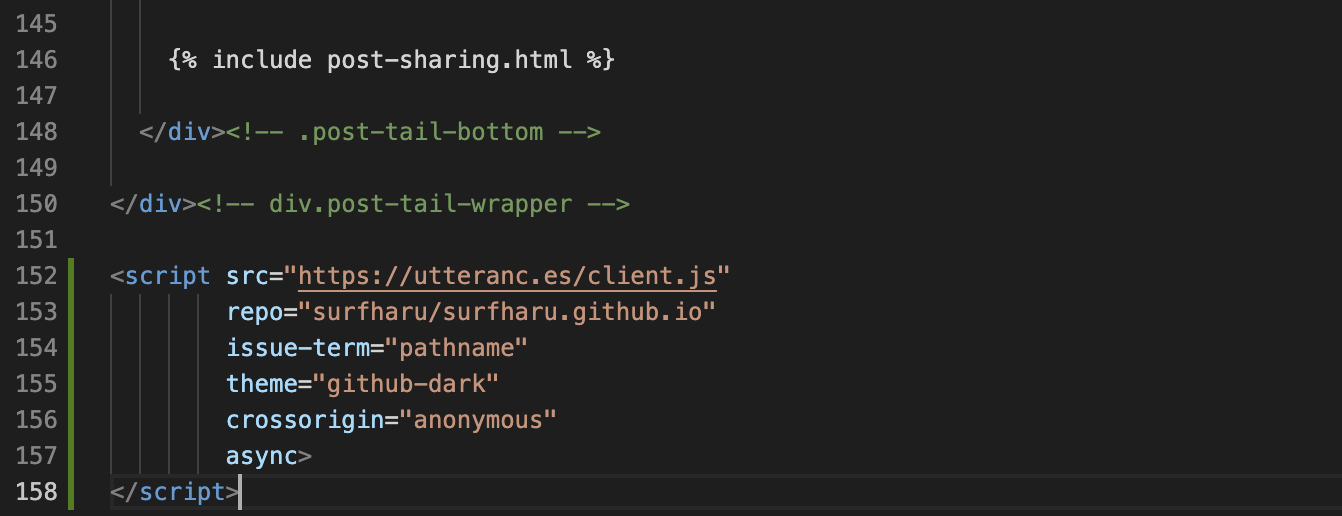
_layouts/post.html 하단에 복사한 script를 붙여준다. 
_config.yml에 utterances를 설정한다.
1
2
3
utterances:
repo: surfharu/surfharu.github.io # <gh-username>/<repo>
issue_term: pathname # < url | pathname | title | ...>
3. github 배포
지금까지 설정한 내용을 github에 배포한다.
1
2
3
$ git add *
$ git commit -m "add utterances"
$ git push
4. github에 Issues 탭 활성화
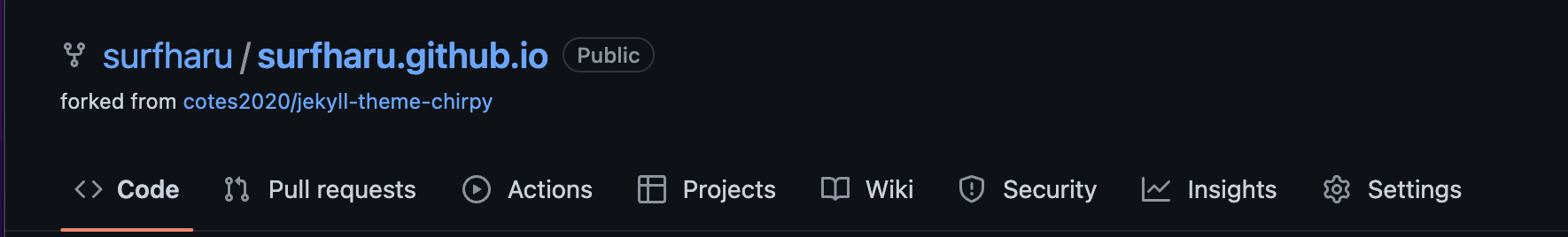
Jekyll Chirpy 테마를 fork 하여 설치한 경우 아래처럼 Issue 탭이 없으므로 기능 활성화가 필요하다. 
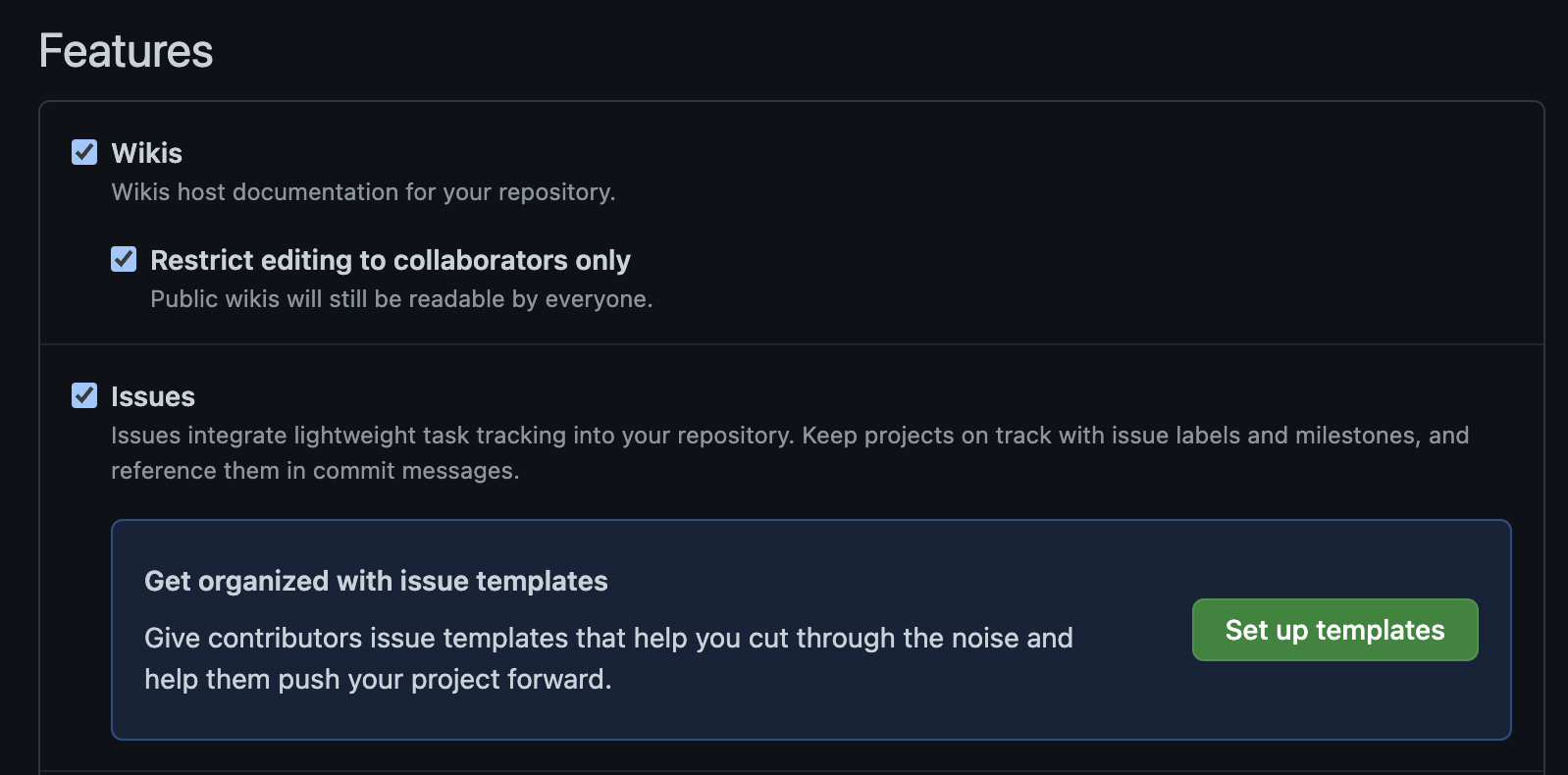
Settings의 Features 항목 란에 Issues 기능을 체크해 준다. 
5. 댓글 확인
작성한 post에 댓글 기능이 정상적으로 보인다. 
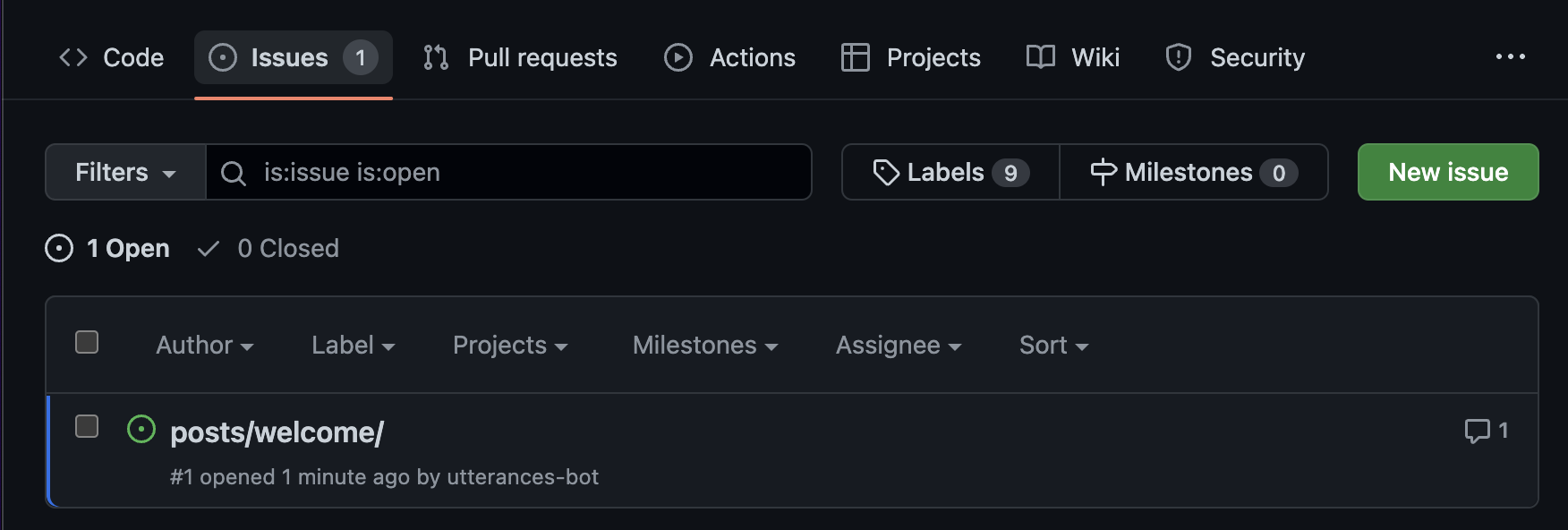
댓글을 작성 후 Issues 탭을 보면 작성된 댓글을 조회 할 수 있다.